How to create dynamic XML sitemap in CodeIgniter application is really important to crawl website pages links or URLs for Google, Yahoo. Every basic website needs an XML sitemap so that we can submit the XML sitemap to google search console tool to index our website in google or yahoo under the top 10 lists on the first page. So here I will explain every step with you how to create dynamic XML sitemap in CodeIgniter application.
Here, you only have to follow every step in CodeIgniter to add an XML sitemap for SEOs. I just created one table and store all the product information, slug URLs to create dynamic Codeigniter google sitemap generator.
Also Read: How to Convert HTML to PDF in CodeIgniter using Dompdf Library
Navigate of the site is described as a sitemap. Users can search easily by sitemap to navigate the site. It’s being created in XML coding.
How to Create Dynamic XML Sitemap in Codeigniter?
So you just follow the route, controller, and view code file below.
Step-1: Create a Sitemap controller file in your project folder.
In this step, We create Sitemap.php file in this path application/controllers/Sitemap.php and put bellow code in this file:
|
2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
<?php defined('BASEPATH') OR exit('No direct script access allowed'); class Sitemap extends CI_Controller { /** * Index Page for this controller. * */ public function index() { $this->load->database(); $query = $this->db->get("products"); $data['products'] = $query->result(); $this->load->view('sitemap', $data); } } ?> |
Step-2: Create Route
In this step, we create one “sitemap.xml” route for access from the URL. so open application/config/routes.php file and add code as below.
|
2 3 4 5 6 7 8 9 10 11 12 13 14 |
<?php defined('BASEPATH') OR exit('No direct script access allowed'); $route['default_controller'] = 'welcome'; $route['404_override'] = ''; $route['translate_uri_dashes'] = FALSE; $route['sitemap\.xml'] = "Sitemap/index"; ?> |
Step-3: Create a sitemap view file in your project folder.
In this step, We will create a sitemap.php view file in this pathapplication/views/sitemap.php. Write the design of the XML file with a dynamic code. So let’s copy and paste below code:
|
2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
<?php echo'<?xml version="1.0" encoding="UTF-8" ?>' ?> <urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://www.sitemaps.org/schemas/sitemap/0.9 http://www.sitemaps.org/schemas/sitemap/0.9/sitemap.xsd"> <url> <loc><?php echo base_url();?></loc> <priority>1.0</priority> <changefreq>daily</changefreq> </url> <!-- Sitemap --> <?php foreach($products as $product) { ?> <url> <loc><?php echo base_url()."product/".$product->id ?></loc> <priority>0.5</priority> <changefreq>daily</changefreq> </url> <?php } ?> </urlset> |
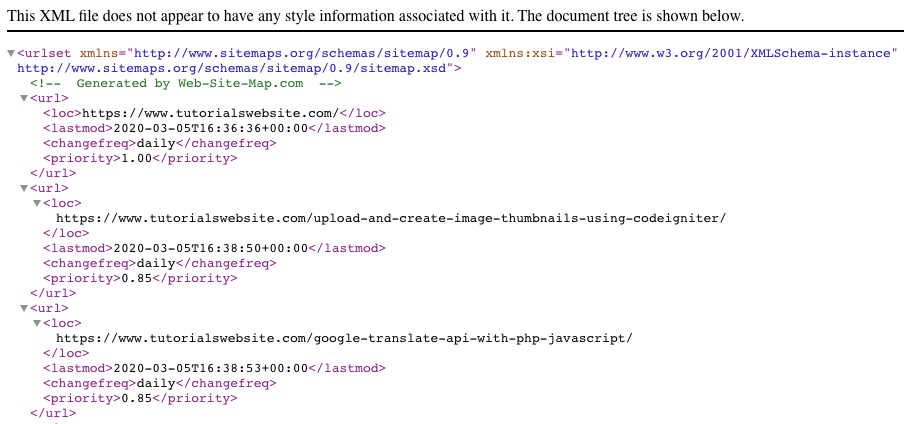
So let’s run and see how it looks your xml file.

You can run on the following URL:
|
2 3 4 |
http://yoursiteurl.com/sitemap.xml |
Also Read: Upload and Create Image Thumbnails using CodeIgniter
Conclusion
I hope you found this tutorial helpful for your project. Create Dynamic XML Sitemap in PHP Codeigniter is an important feature for any web application. So here we are, completed the basic step to generate a dynamic XML sitemap.
Are you want to get implementation help, or modify or extend the functionality of this script? Submit paid service request

Pradeep Maurya is the Professional Web Developer & Designer and the Founder of “Tutorials website”. He lives in Delhi and loves to be a self-dependent person. As an owner, he is trying his best to improve this platform day by day. His passion, dedication and quick decision making ability to stand apart from others. He’s an avid blogger and writes on the publications like Dzone, e27.co